帝国CMS如何添加百度编辑器?
我们都知道帝国CMS的编辑框实在是跟不上时代的潮流,那么我们怎么换一款比较炫的编辑器呢?下面小米向你介绍帝国cms添加百度编辑器的方法。
1、http://ueditor.baidu.com/website/download.html 进去百度编辑器页面下载[PHP版本]编辑器
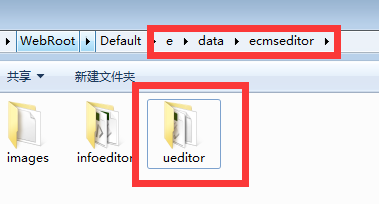
2、解压文件,把文件夹名字改为ueditor,并把文件上传到帝国cms编辑框目录下,路径:e\data\ecmseditor\,如图:

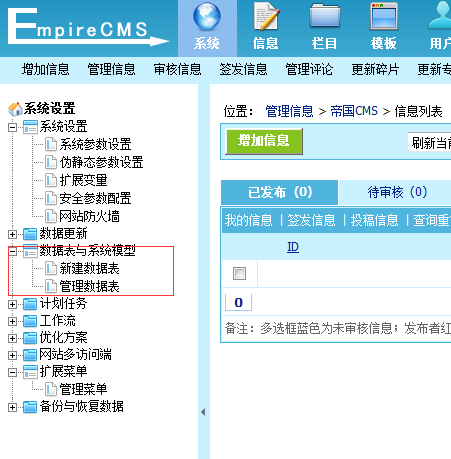
3、登录帝国后台,点击 系统——数据表与系统模型——管理数据表——点击你要更换的数据模型(网站用到几个改几个)——选择newstext字段

4、找到输入表单替换HTML代码,并把右侧代码删除换成
<``script` `type``=``"text/javascript"` `src``=``"/e/data/ecmseditor/ueditor/ueditor.config.js"``></``script``>``<``script` `type``=``"text/javascript"` `src``=``"/e/data/ecmseditor/ueditor/ueditor.all.js"``></``script``>``<``script` `type``=``"text/javascript"` `charset``=``"utf-8"` `src``=``"/e/data/ecmseditor/ueditor/lang/zh-cn/zh-cn.js"``></``script``>``<``link` `rel``=``"stylesheet"` `href``=``"/e/data/ecmseditor/ueditor/themes/default/ueditor.css"``>``<``script` `type``=``"text/plain"` `id``=``"myEditor"` `name``=``"newstext"` `style``=``"width:99%;height:450px;"``> ``<?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?> ``</``script``>``<``script` `type``=``"text/javascript"``> ``var editor = new baidu.editor.ui.Editor(); ``editor.render("myEditor"); ``editor.classid = <?=$classid?>; ``editor.filepass = <?=$filepass?>; ``</``script``>``<``table` `width``=``"100%"` `border``=``"0"` `cellpadding``=``"3"` `cellspacing``=``"1"` `bgcolor``=``"#DBEAF5"``>``<``tr``>``<``td` `bgcolor``=``"#FFFFFF"``>``<``input` `name``=``"dokey"` `type``=``"checkbox"` `value``=``"1"``<?=$r[dokey]==1?' checked':''?>>关键字替换 ``<``input` `name``=``"copyimg"` `type``=``"checkbox"` `id``=``"copyimg"` `value``=``"1"``>远程保存图片(``<``input` `name``=``"mark"` `type``=``"checkbox"` `id``=``"mark"` `value``=``"1"``><``a` `href``=``"SetEnews.php"` `target``=``"_blank"``>加水印</``a``>) ``<``input` `name``=``"copyflash"` `type``=``"checkbox"` `id``=``"copyflash"` `value``=``"1"``>远程保存FLASH(地址前缀:``<``input` `name``=``"qz_url"` `type``=``"text"` `id``=``"qz_url"` `size``=``""``>)``</``td``>``</``tr``>``<``tr``>``<``td` `bgcolor``=``"#FFFFFF"``>``<``input` `name``=``"repimgnexturl"` `type``=``"checkbox"` `id``=``"repimgnexturl"` `value``=``"1"``>图片链接转为下一页 ``<``input` `name``=``"autopage"` `type``=``"checkbox"` `id``=``"autopage"` `value``=``"1"``>自动分页,每``<``input` `name``=``"autosize"` `type``=``"text"` `id``=``"autosize"` `value``=``"5000"` `size``=``"5"``>个字节为一页 取第``<``input` `name``=``"getfirsttitlepic"` `type``=``"text"` `id``=``"getfirsttitlepic"` `value``=``""` `size``=``"1"``>张上传图为标题图片(``<``input` `name``=``"getfirsttitlespic"` `type``=``"checkbox"` `id``=``"getfirsttitlespic"` `value``=``"1"``>缩略图: 宽``<``input` `name``=``"getfirsttitlespicw"` `type``=``"text"` `id``=``"getfirsttitlespicw"` `size``=``"3"` `value="<?=$public_r[spicwidth]?>">*高``<``input` `name``=``"getfirsttitlespich"` `type``=``"text"` `id``=``"getfirsttitlespich"` `size``=``"3"` `value="<?=$public_r[spicheight]?>">)``</``td``>``</``tr``>``</``table``>
5、数据更新——更新栏目导航
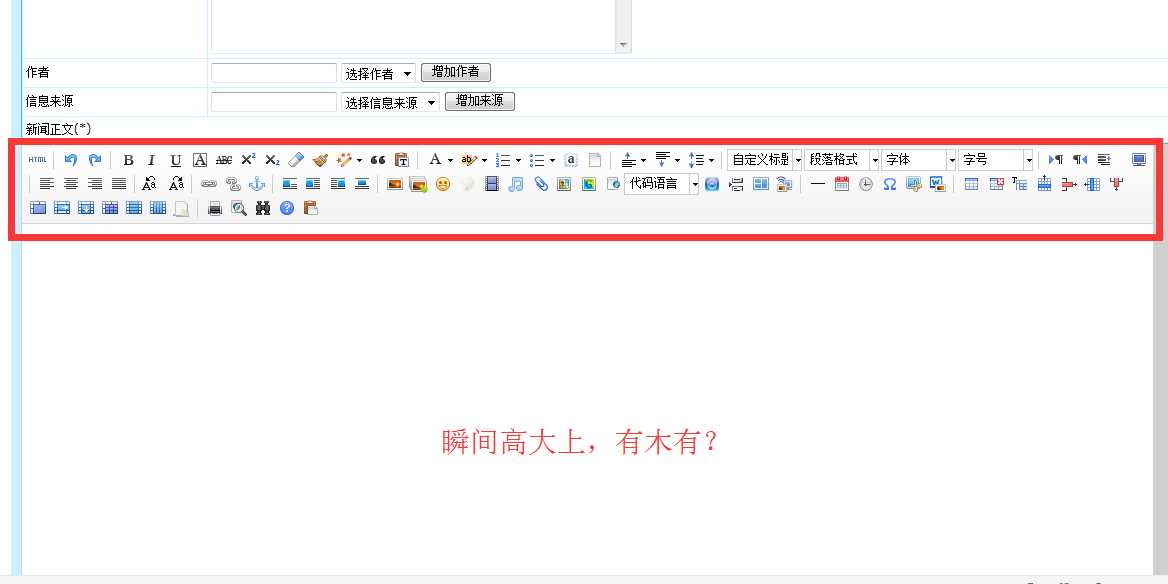
6、OK,刷新,完工了,让我们来看看新的编辑框吧
需要注意的一些问题:
1、换好后百度编辑器可能会出现未知的问题,解决的方法大多都是把路径改一下
2、如果需要修改编辑框的尺寸,在步骤4里找到style="width:99%;height:450px;"修改即可
3、如果是自定义模型或者已经修改过的模型,请把步骤4里面的代码newstext改成你的字段名,有2 处。
PS:编码器百度可能会更新哦,步骤可能稍有不同,大伙要注意
另外,当替换完后发现还有一些问题,具体请看:

